About the project
- Role : UI/UX Designer
- Duration : 6 hours
- softwares : illustrator, photoshop, Figma
- languages : Arabic, English
Abstract
What is it Dora AI
A robust company is introducing an innovative AI design tool and requires a landing page that seamlessly adapts to desktops, tablets, and mobile devices.

UX Overview
Target Audience
Design Style
Feature Focus
Call-to-Action Buttons

Project Milesones
Wireframing
The wireframe for our AI design tool’s landing page features a clear and engaging structure. The hero section grabs attention with a strong value proposition, followed by the partners section to build trust. The features section highlights key capabilities, and the testimonials section showcases user satisfaction. The pricing section provides clear plan options, while the contact us section offers easy access to support. Finally, the CTA section encourages immediate action, ensuring a seamless user experience.

High Fidelity Design

Animated Flow
Fonts
All fonts sizes and weights used within the Website.

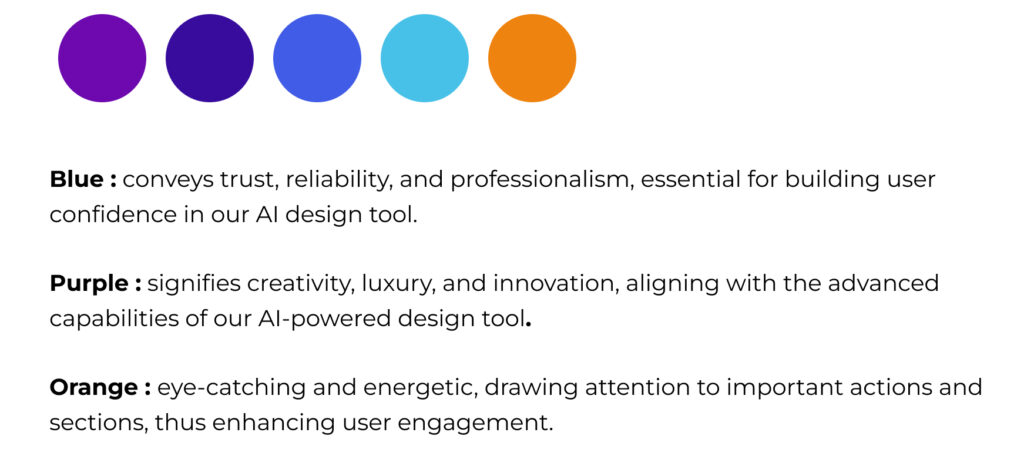
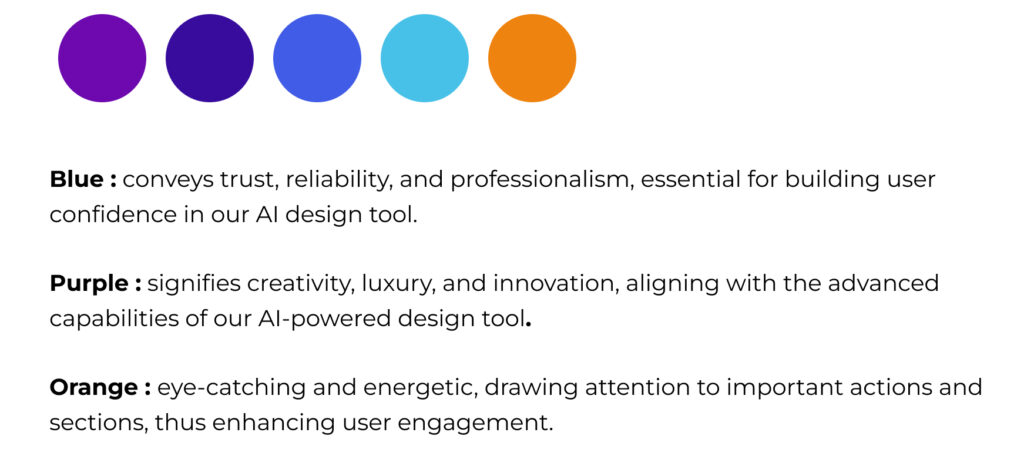
Colors

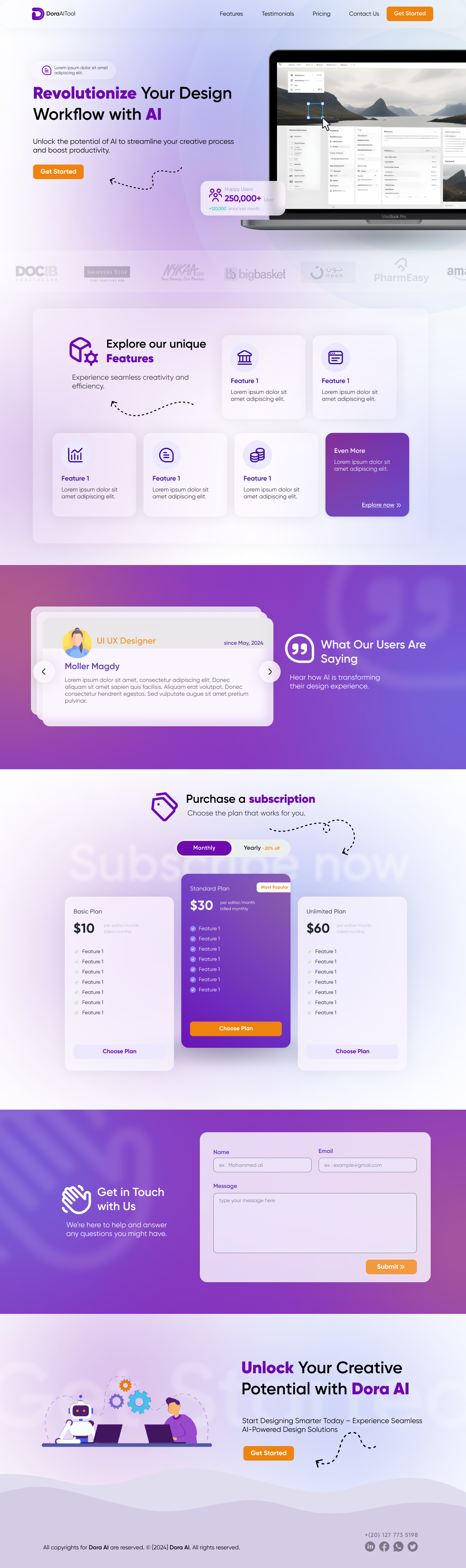
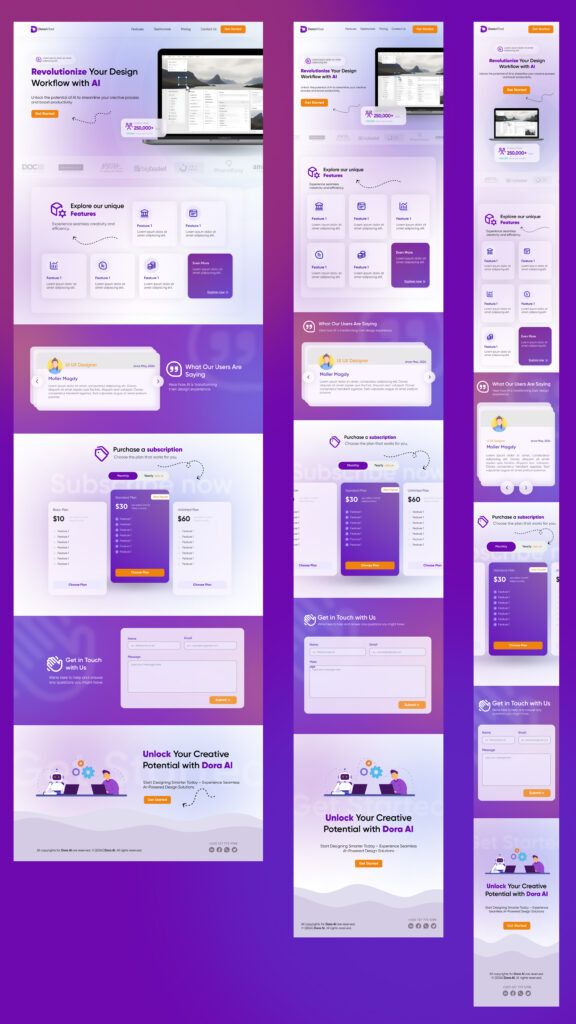
Final Design
Final designs for the website.

🙂 ملاحظة هامة: يتم تسليط الضوء علي النقاط الرئيسية لتحسين تجربة القراءة والملاءمة
عن المشروع
الدور: مصمم تجربة مستخدم
المدة: 6 ساعة
البرامج: اليستراتور، فيجما، فوتوشوب
اللغات: العربية والإنجليزية
نبذة عامة
شرح عام للمشروع

النقاط الهامة للمشرع

الجمهور المستهدف
تم تصميم صفحة الهبوط خصيصًا للمصممين، مما يجعل الشكل العصري والأنيق ضروريًا لجذب هذه الفئة المبدعة والمواكبة للتكنولوجيا.أسلوب التصميم
النمط الأساسي المستخدم هو تصميم “الزجاجية/الفضائية” (Glassmorphism)، وهو اتجاه حديث يركز على الخطوط النظيفة، والمساحات البيضاء الواسعة، والمظهر المستقبلي، مما يتماشى تمامًا مع اتجاهات التصميم الحالية.التركيز على الميزات
تسليط الضوء على ميزات الأداة أمر بالغ الأهمية، حيث يحتاج المصممون إلى فهم سريع لقدرات وفوائد أداة التصميم بالذكاء الاصطناعي لتقدير قيمتها.أزرار الدعوة إلى الإجراء (CTA)
إضافة أزرار اكشن متنوعة في الأقسام المختلفة (في قسم البطل، والرأس، وقسم الدعوة الأخير) أمر أساسي لتوجيه المستخدمين نحو اتخاذ إجراءات رئيسية، مما يضمن لهم فرصًا متعددة للتفاعل والتحويل.مراحل المشروع
تصميم الإطار الشبكي (Wireframing)
يتميز الإطار الشبكي لصفحة الهبوط الخاصة بأداة التصميم بالذكاء الاصطناعي بهيكل واضح وجذاب. يبدأ قسم البطل بجذب الانتباه من خلال طرح قيمة مميزة، يليه قسم الشركاء لتعزيز الثقة. يبرز قسم الميزات القدرات الرئيسية، ويعرض قسم التوصيات رضا المستخدمين. يقدم قسم التسعير خيارات واضحة للخطط، بينما يوفر قسم “تواصل معنا” وصولًا سهلاً للدعم. وأخيرًا، يشجع قسم CTA على اتخاذ إجراءات فورية، مما يضمن تجربة مستخدم سلسة.

التصميم عالي الدقة (High Fidelity Design)

التدفق المتحرك - Animated Flow
الخطوط
جميع مقاسات واوزان الخطوط المستخدمة داخل الموقع

الألوان
تتميز لوحة الألوان بمزيج متقن من الأزرق والبنفسجي مع لمسات برتقالية، مما يخلق تجربة مستخدم جذابة ومبهجة بصرياً.

التصميم النهائى
التصاميم النهائية للموقع